Affiliates
Aura Temple :: Blue Parade :: Clover's Pokemon Village :: Eevee Valley :: Electric Pokemon :: Famille Darcangel :: Firechao :: Floatzel.Net :: Flygon Hollow :: Galladia :: Glaceon Palace :: Guarded Dreams :: Hoshiko Designs :: Lucario's Lair :: Piplup Princess :: Poke Gems :: PokeUnit :: Pokemon Nights :: Pokemon Pwns :: Poke Review :: Rain Sonata :: Shadow Pokes :: Simplicity Designs :: Swalot's Avenue :: The Frontier :: The Pokemon League :: The Pokemon Oasis :: The Sky Pillar :: Umbreon's Shadow Island :: United Universe :: XxPokemonGiveawaysxX :: Zoroark-netii ::How to make a Pokemon Inferno Sprite
A Pokemon Inferno Sprite, is a Pokemon Sprite altered enough, to look like a burning ember, or a Pokemon which has just been hit with a Flamethrower attack. ^^This guide below written by Wishjirachi (me) will teach you, step by step, to make a Pokemon Inferno.
Guide to making Pokemon Inferno Sprite starts here:
Program Needed:+ Paint/MS Paint
Other Stuff Needed:
+ Pokemon Sprites
METHOD:
1. Click here to find some Pokemon Sprites. Copy and paste one Pokemon Sprite, in Paint. You'll also need to copy the pallete below onto Paint. In this example, I'll
be using Luvdisk.

2. Using the magnifying glass tool, zoom in to where your palette and Pokemon sprite are and Draw a wavy line on the Pokemon using the darkest colour from the palette you?e using. The wavy line does not have to overlap the other outline. And it doesn?
have to be neat either. The Pokemon I? using is called a Luvdisk. To get colors from the palette, use the eyedropper tool. (its the one under the eraser tool)
 -->
--> 
3. Colour everything in on the Pokemon (except the eye and mouth) the second darkest colour on The palette. Your Inferno should look a bit like the one below:

4. Now for the shading. Use the eyedropper tool to grab the second lightest colour from the colour palette and using the pencil tool, shade the inner parts of your inferno Pokemon with that Colour. Zoomed in, your Pokemon should look a bit like the Pokemon
below.

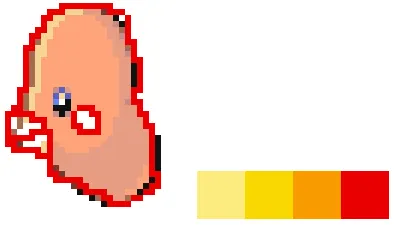
5. Grab the lightest colour off the palette and shade in the even more inner parts of Luvdisk. Also, colour in the cheeks and mouth with the lightest colour. When you?e finished zoom Out again. Your inferno/crystalwater Pokemon should look similar to
the one below.

This concludes this guide to making Pokemon Inferno Sprites. Remember, when you're saving your sprite, save it as a PNG file for the best results.
--Wishjirachi-
